Корисні статті для Вас
Редизайн інтернет-магазину Traffer Shop — кейс за 5 днів

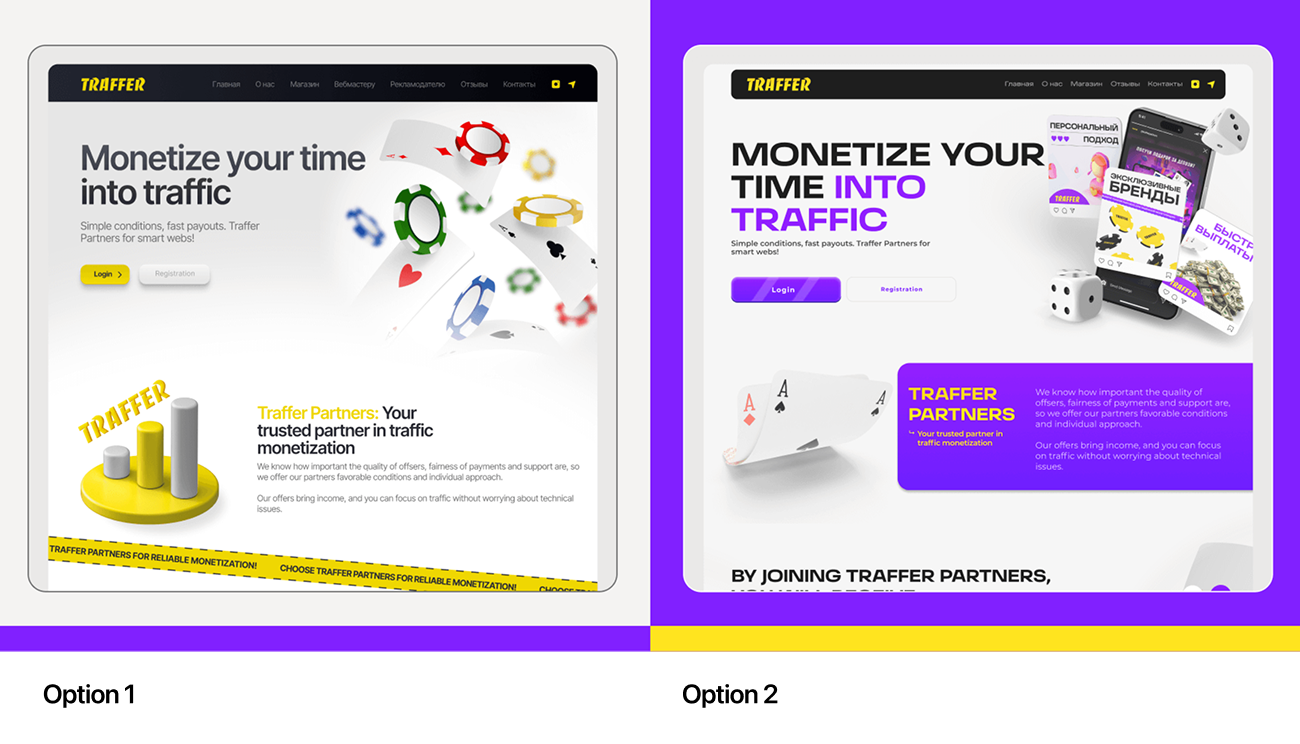
Як я зробила редизайн інтернет-магазину Traffer Shop за 5 днів — кейс із гейміфікацією, UX і новим підходом
Іноді для того, щоб оновити онлайн-магазин — потрібні місяці.А іноді — 5 днів, коли є чіткий фокус, досвід і злагоджена комунікація.Так сталося з проектом Traffer Shop — платформою, яка дозволяє обмінювати бали за трафік на реальні призи.
🧩 Про клієнта та завдання
Traffer Partners — сервіс для вебмайстрів, які монетизують трафік. Вони запустили Traffer Shop — сторінку, де можна:
- обмінювати бали на призи (AirPods, MacBook, тощо)
- переглядати пропозиції
- дізнаватись про партнерські програми
Клієнт звернувся з чітким запитом:
“Потрібно оновити інтерфейс магазину, зробити його сучасним, зручним і таким, що хочеться клікати.”

🧠 Аналіз і підготовка (Audit & Research)
На старті я провела:
- аудит UX — виявила слабкі зони (змішана структура, візуальна перевантаженість)
- дослідження конкурентів — порівняла, що працює в ніші гейміфікації
- аналіз потреб цільової аудиторії — вебмайстри, які працюють з трафіком

🗂️ Структура і логіка: від Wireframe до Prototyping
Я створила:
- нова структура сторінки: головна, магазин, реєстрація, профіль
- інтерактивні прототипи — щоб клієнт одразу побачив шлях користувача
- логіку гейміфікації — з бонусами, рівнями і “забери подарунок
🎨 Візуальний дизайн і UI-апгрейд”
Я працювала над:
- типографікою — сучасною, чіткою, зручна для сканування
- кольоровою схемою — яскрава, динамічна, з мотиваційним фоном
- іконками і кнопками — з гейміфікованим фокусом
Ціль: перетворити користування в гру, а не просто процес обміну
🔧 Функціонал: адаптивність, PWA, інтерактиви
Особливості:
- адаптація під мобільні пристрої
- інтеграція з PWA-рішенням (для пушів)
- зони для автоматичних бонусів і динамічних балів
📈 Результат за 5 днів: швидко, якісно, з візуальною стратегією
Проєкт було реалізовано у стислий термін — 5 днів, що включало:
- аудит
- дизайн концепт
- прототипи
- UI-дизайн всіх елементів
- тестування структури

📲 Маєш інтернет-магазин, який потребує оновлення?
Я допоможу з редизайном:
- e-commerce платформ
- гейміфікованих сервісів
- сторінок з бонусами/рівнями
- мобільних і PWA-рішень
📩 Напиши — зробимо твій продукт візуально сильним і конверсійним.
❓ Часті запитання
- Чи робиш ти редизайн із нуля? Так, включаючи аудит, аналіз, структуру і реалізацію.
- Чи працюєш з Webflow або Shopify? Так. Маю досвід у Webflow, Shopify, Tilda, Figma-to-code.
- Скільки часу займає редизайн магазину?
Залежить від масштабу: від 3 до 14 днів. - Чи можеш додати бонусну або балову систему?Так, можу створити логіку UX і співпрацюю з dev-командою.
- Чи працюєш із англомовними проектами?
Так, повністю вільно працюю українською, російською, англійською.
Як я працюю з клієнтами
Брифінг і занурення в завдання
Ми визначаємо цілі, ЦА, стиль і референси. Уточнюємо формат, технічні моменти і фокус. Я аналізую ринок і конкурентів.
Ідея і концепт
На основі дослідження пропоную стиль, візуальну ідею або перші скетчі. Погоджуємо напрямок і візуальні орієнтири.
Дизайн і верстка
Розробляю повноцінний макет або сайт (Figma / Webflow). Враховую UX, типографіку, візуальні патерни, адаптивність і анімацію.
Фінальні правки і запуск
Роблю фінальні доопрацювання. Готую експорт файлів, публікую сайт або передаю все для розробки. Допомагаю з інтеграцією, якщо потрібно.
поповнюємо щотижня
Як я створила сайт, слайди й банери для жіночого трансформаційного курсу Reboot — UX/UI, Webflow, презентація, структура.

Як ми створили сучасний сайт для підліткової програми, поєднавши UX-дизайн, AI-графіку та просте керування.

15+ сторінок, фільтри, строгий UI — сайт для технічної компанії з каталогом, що зручно конвертує запити.